Thông thường khi bạn tạo một Table, bảng này có thể hiển thị bình thường trên màn hình máy tính, tuy nhiên các bảng này có kích thước chiều rộng lớn hơn so với kích thước của các thiết bị, do đó việc màn hình các thiết bị bị bể vì không đủ kích thước cho bảng hiển thị và đây không phải là một lỗi.
Trong bài viết này sẽ hướng dẫn các bạn cách để tạo Table hiển thị đầy đủ trên các thiết bị
Điều này chỉ có 1 cách duy nhấp là khiến cho bảng này được xếp vào một khung riêng để giúp người dùng sử dụng tay vuốc qua vuốt lại trên bảng này. Các trang web do BizMaC thiết kế đều sử dụng Bootstrap là một framework CSS có hỗ trợ phần table responsive.
Tham khảo tại: Responsive Table Boostrap v5.3
Để có thể sử dụng tính năng này, anh chị có thể làm theo hướng dẫn sau
Hướng dẫn
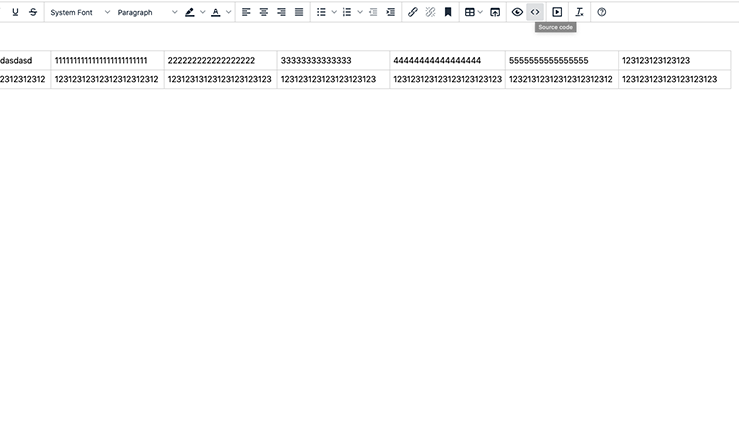
Bước 1: Tại nội dung bài viết, anh chị bấm vào Mã HTML như hình để trình soạn thảo bật chế độ mã html lên để chỉnh sửa.

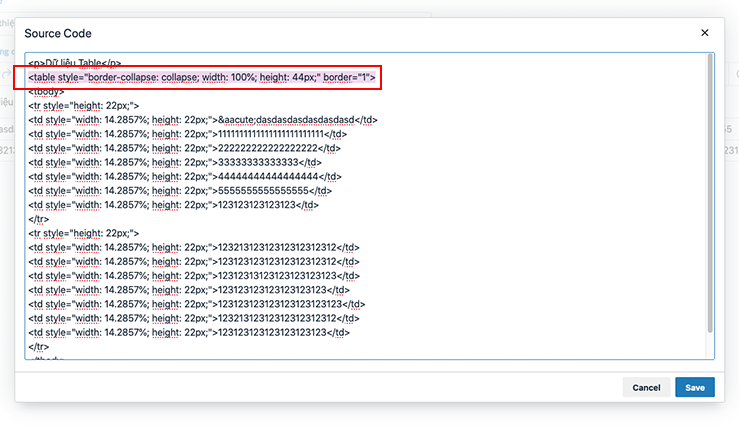
Bước 2: Tìm đến Table mà bạn cần hiển thị.

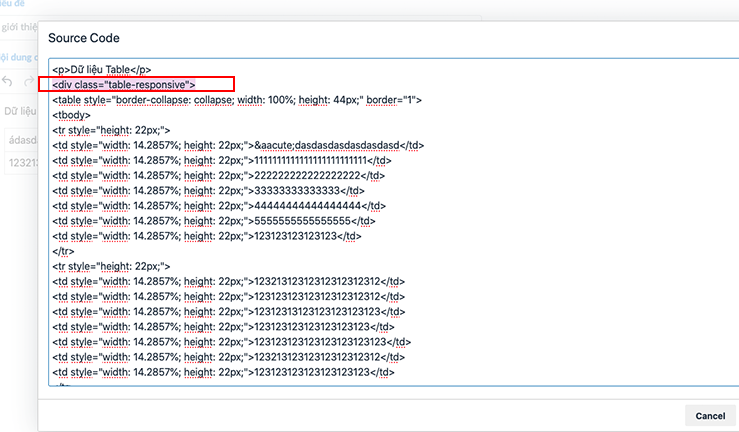
Bước 3: Thêm dòng mã HTML trước dòng table trên
<div class="table-responsive">
<table ...

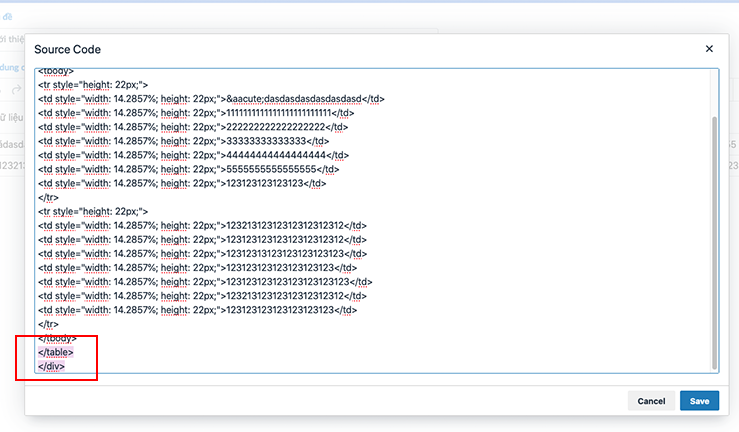
Sau đó kéo xuống dưới và thêm thẻ đóng cho thẻ html này.

Kết quả ta được dạng
<div class="table-responsive">
<table class="table">
...
</table>
</div>
Bước 4: Xem kết quả trên các thiết bị

Chúc các bạn thành công!