
Để có một bảng thông tin đầy đủ như một bảng tính excel trong một bài viết mà lại không biết cách tạo như thế nào ?
Trong bài viết dưới đây, BizMaC sẽ hướng dẫn bạn cách tạo và điều chỉnh Tables trong Editor để có thể giúp bạn thể hiện thông tin mình một cách đầy đủ nhất.
Tạo Table trong Editor
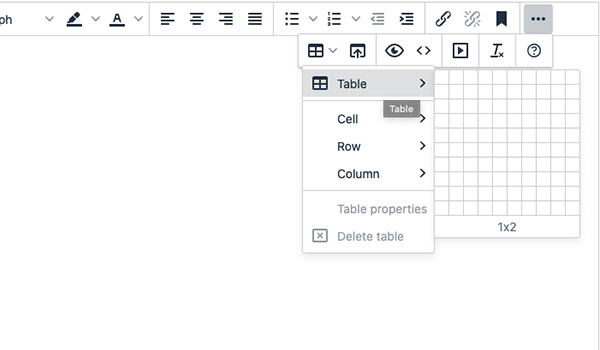
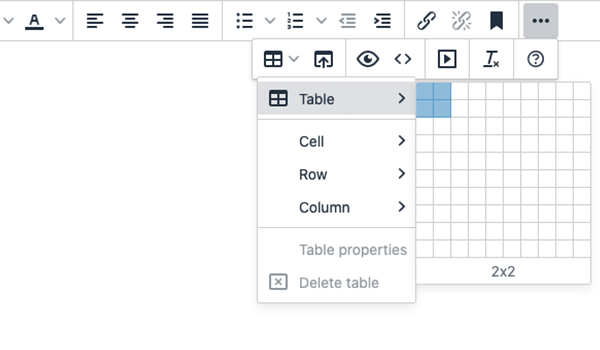
Để tạo bảng trong Editor, hãy nhấp vào mục thanh công cụ Table.
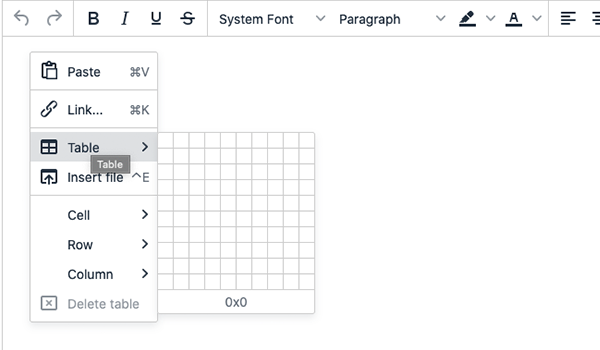
Bạn cũng có thể nhấp chuột phải vào nơi bạn muốn đặt Table. Menu sẽ hiển thị với tùy chọn chèn Table.


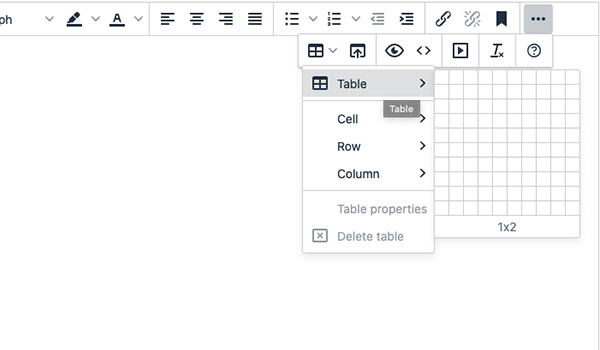
Để tạo bảng, hãy di chuột qua mục Table và chọn kích thước của Table bằng Grid được định hình sẵn.

Tuỳ chỉnh cấu hình chung Table
Có một số cách khác nhau để bạn có thể định cấu hình bảng.
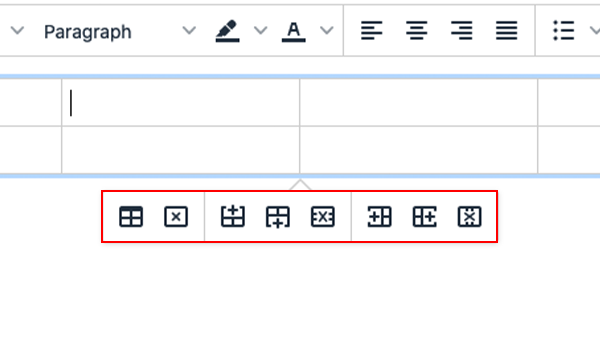
1) Nếu bạn nhấp chuột vào bất kỳ vị trí nào trong bảng, một menu nhỏ sẽ hiển thị bên dưới bảng.

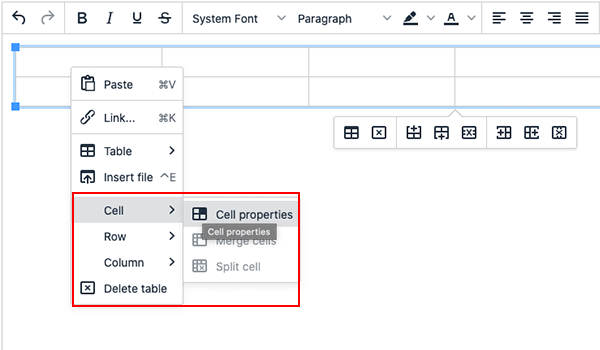
2) Bạn có thể nhấp chuột phải vào bất kỳ ô nào để hiển thị menu bao gồm các tùy chọn cấu hình bảng khác nhau.

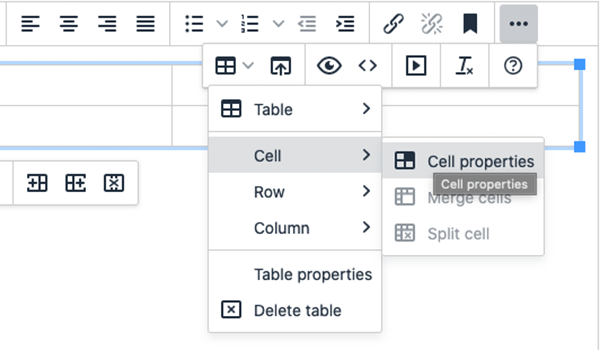
3) Bên dưới mục thanh công cụ Table là một số tùy chọn cấu hình khác nhau cho bảng. Chúng tương tự như những gì có trong menu nếu bạn nhấp chuột phải vào bảng.

Chúng tôi sẽ hướng dẫn các bạn những cấu hình chung này ở bên dưới
Thuộc tính Table
Để định cấu hình toàn bộ bảng, trước tiên hãy nhấp vào thanh công cụ Table. Sau đó bấm vào mục Thuộc tính Table.

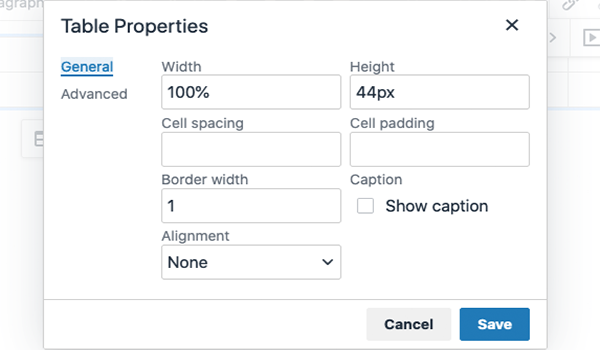
Thao tác này sẽ hiển thị cửa sổ thuộc tính Table. Tại đây bạn có thể đặt các thuộc tính khác nhau cho Table.

Width
Width cho phép bạn chỉ định chiều rộng của bảng.
Height
Height cho phép bạn chỉ định chiều cao của bảng. Cách tốt nhất là để trống phần này và để nội dung quyết định chiều cao cuả Table.
Cell spacing
Cell spacing cho phép bạn chỉ định giá trị cho thuộc tính thẻ bảng khoảng cách ô (Mặc định là 0).
Cell padding
Cell padding cho phép bạn chỉ định giá trị cho thuộc tính thẻ bảng phần khoảng trống đệm thêm của ô.
Border Width
Border Width cho phép bạn chỉ định chiều rộng đường viền của bảng.
Alignment
Alignment cho phép bạn chỉ định xem có căn chỉnh bảng sang trái, phải, giữa hay không căn chỉnh (mặc định).
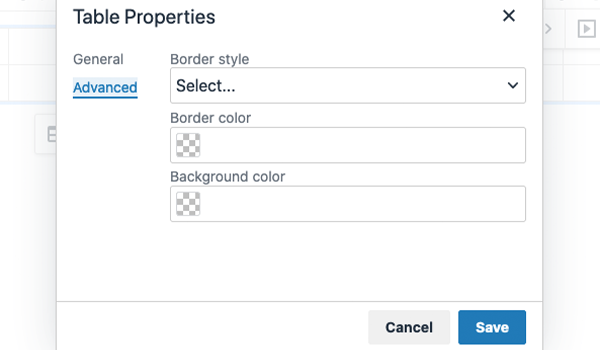
Advanced Tab
Trong tab Advanced, bạn có thể chỉ định các kiểu tùy chỉnh cho Table như các kiểu border và background.

Lưu ý: Phương pháp tốt nhất vẫn là thiết kế cho các Table trong CSS của website bạn thay vì định thiết kế từng Table.
Border style
Border style sẽ giúp bạn điều chỉnh kiểu border như đường viền liền (Mặc định), đường viền đứt, đường viền chấm….
Border color
Bạn có thể chỉ định một mã màu hex cụ thể để sử dụng cho border Table. Hoặc bạn có thể nhấp vào hộp màu xám để chọn màu.
Background color
Bạn có thể chỉ định một mã màu hex cụ thể để sử dụng cho background Table. Hoặc bạn có thể nhấp vào hộp màu xám để chọn màu.
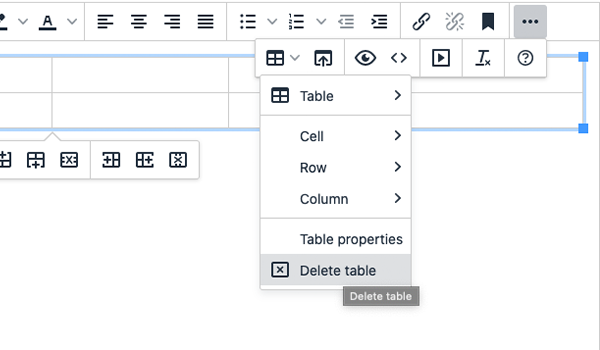
Xoá bảng
Để xóa Table của bạn, trước tiên hãy nhấp vào bất kỳ đâu trong bảng rồi nhấn Delete Table trong phần thanh công cụ Table.
Các ô trong bảng (Cell)
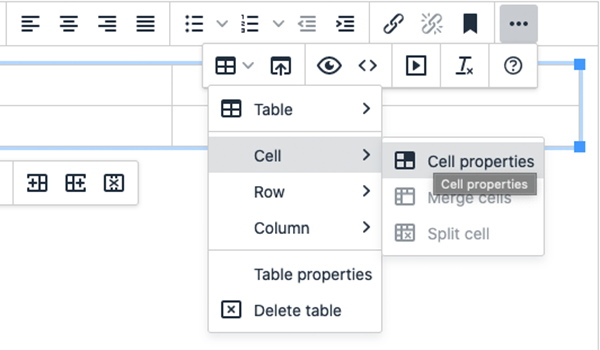
Trước tiên hãy nhấp vào ô mà bạn muốn chỉnh sửa hoặc đánh dấu nhiều ô trong Table. Trong menu Table, di chuột xuống mục Cell.
Nút thuộc tính ô sẽ mở ra một menu có tính năng cho phép bạn chỉnh sửa các thuộc tính khác nhau của các ô trong bảng.

Gộp ô
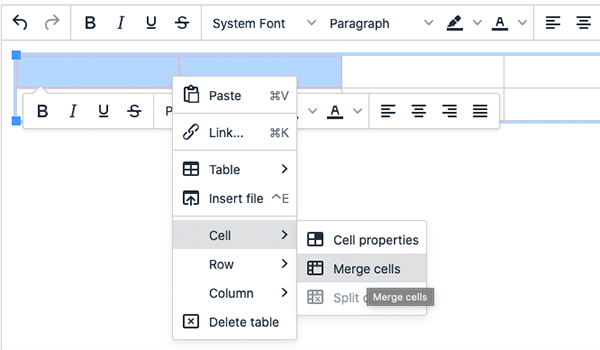
Để gộp các ô lại, hãy đánh dấu các ô bạn muốn gộp. Sau đó, chọn menu Table và di chuột vào mục Cell rồi nhấn nút Merge cells để gộp các ô.

Tách ô
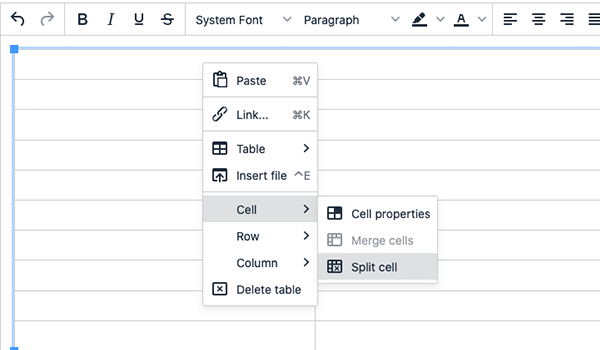
Để tách một ô, hãy chọn ô bạn muốn tách và chọn menu Table. Di chuột vào mục Cell rồi bấm vào nút Split cells.

Thuộc tính Cell
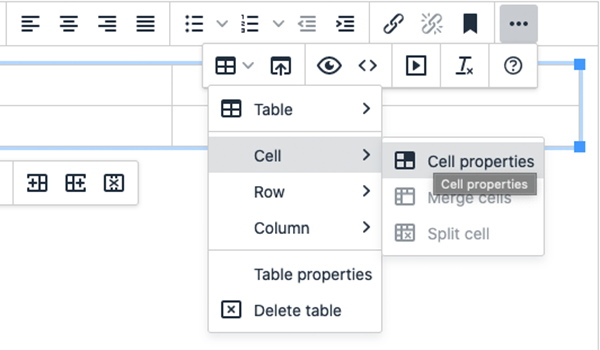
Để đặt thuộc tính của một ô trong bảng, trước tiên hãy nhấp vào bất kỳ đâu trong ô đó. Sau đó nhấp vào nút thanh công cụ Table, di chuột qua mục Cell rồi nhấp vào Cell properties.

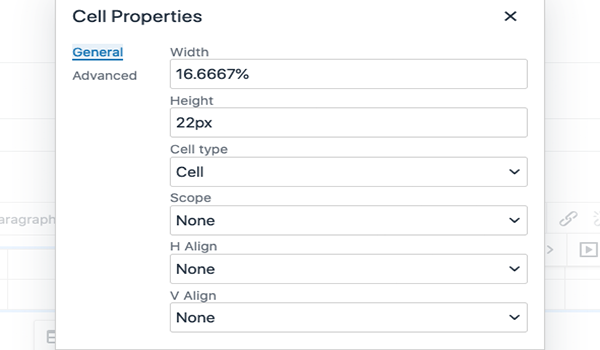
Thao tác này sẽ hiển thị cửa sổ Thuộc tính ô. Tại đây bạn có thể đặt các thuộc tính khác nhau cho ô bảng và dữ liệu trong đó.

Width
Width cho phép bạn chỉ định chiều rộng của ô trong bảng.
Height
Height cho phép bạn chỉ định chiều cao của ô trong bảng. Cách tốt nhất là để trống phần này và để nội dung quyết định chiều cao cuả ô trong bảng.
Cell type
Phần chọn của Cell type sẽ giúp bạn định dạng ô là thông thường hay tiêu đề (tag <td> hoặc tag <th>)
Scope
Phần Scope sẽ giúp bạn liên kết dữ liệu với Header Table. Ở phiên bản HTML5, điều này không còn khả dụng.
Horizontal Align
Phần Horizontal Align cho phép bạn chỉ định căn chỉnh vị trí theo chiều ngang của nội dung trong ô.
Vertical Align
Phần Vertical Align cho phép bạn chỉ định căn chỉnh vị trí theo chiều dọc của nội dung trong ô.
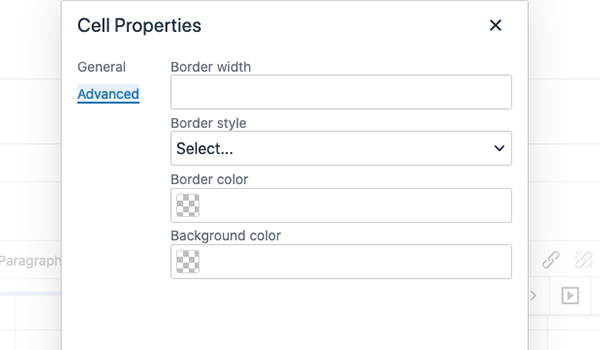
Advanced Tab
Trong tab Advanced, bạn có thể chỉ định các kiểu tùy chỉnh cho ô như kiểu border và background.

Border width
Border width sẽ giúp bạn điều chỉnh chiều rộng của đường viền (Mặc định là 1px)
Border style
Border style sẽ giúp bạn điều chỉnh kiểu border như đường viền liền (Mặc định), đường viền đứt, đường viền chấm….
Border color
Bạn có thể chỉ định một mã màu hex cụ thể để sử dụng cho border Table. Hoặc bạn có thể nhấp vào hộp màu xám để chọn màu.
Background color
Bạn có thể chỉ định một mã màu hex cụ thể để sử dụng cho background Table. Hoặc bạn có thể nhấp vào hộp màu xám để chọn màu.
Hàng ngang (Row)
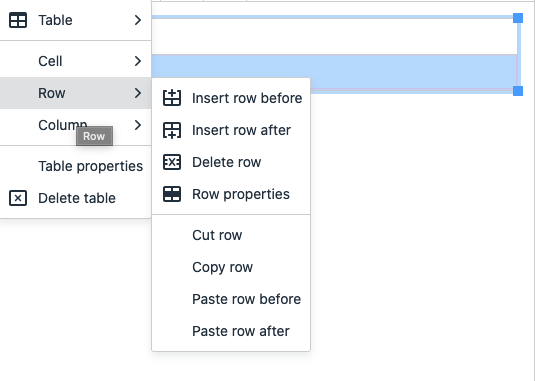
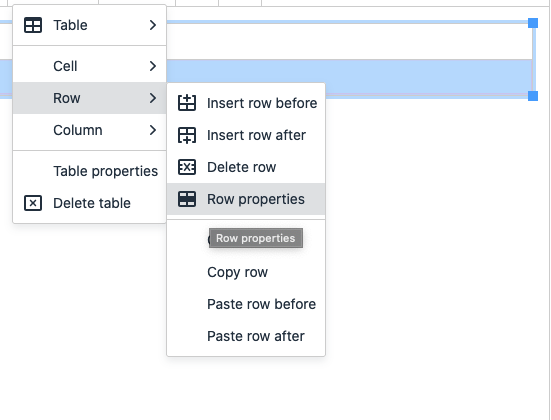
Để làm việc với các hàng ngang, trong menu Table, di chuột xuống mục Row.

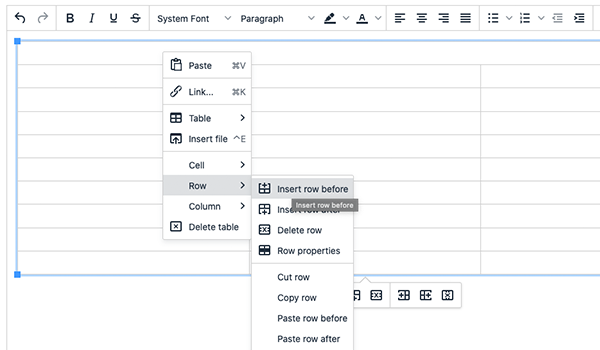
Inset row before
Để chèn một hàng trước một hàng, hãy chọn hàng bạn muốn thêm vào và nhấn nút Inset row before.

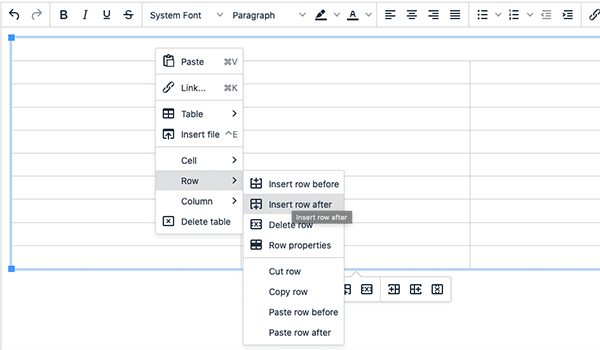
Inset row after
Để chèn một hàng sau một hàng, hãy chọn hàng bạn muốn thêm vào và nhấn nút Inset row after.

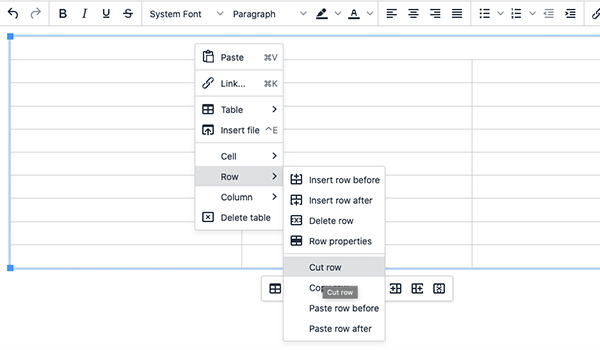
Cắt hàng (Cut row)
Để cắt một hàng chọn hàng muốn cắt và nhấn nút Cut Row. Sau đó bạn có thể dán hàng này vào một nơi khác trong bảng.

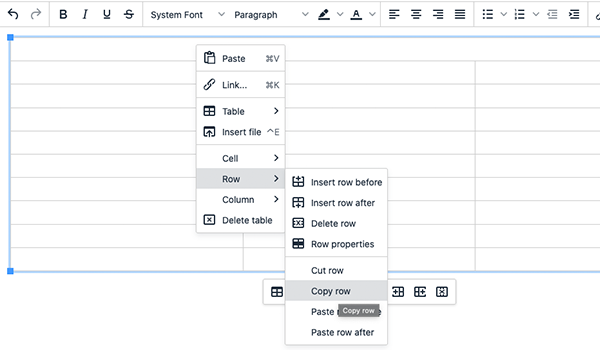
Nhân bản hàng (Copy row)
Để nhân bản một hàng chọn hàng bạn muốn và nhấn nút Copy Row. Sau đó bạn có thể dán hàng này vào một nơi khác trong bảng.

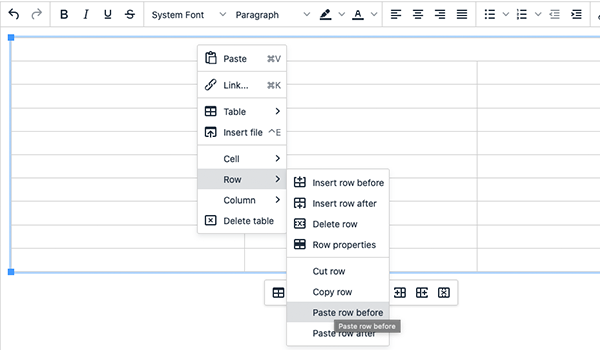
Paste row before
Để dán một hàng trước một hàng khác, hãy chọn hàng bạn muốn dán trước và nhấn nút Paste row before. Bạn phải sao chép hoặc cắt hàng trước.

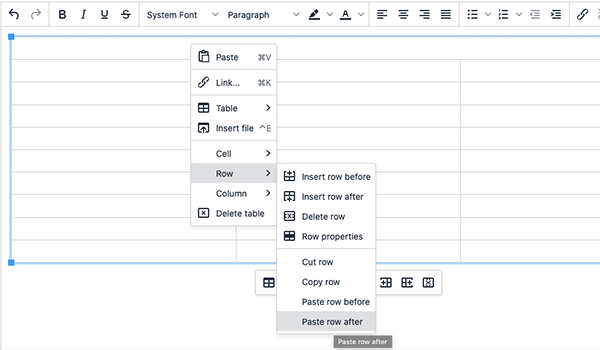
Paste row after
Để dán một hàng sau một hàng khác, hãy chọn hàng bạn muốn dán trước và nhấn nút Paste row insert. Bạn phải sao chép hoặc cắt hàng trước.

Xoá hàng (Delete row)
Để xóa một hàng, hãy chọn hàng bạn muốn xóa và nhấn nút Delete row.

Thuộc tính Row
Để chỉnh sửa thuộc tính row, hãy chọn hàng bạn muốn chỉnh sửa (hoặc nhấp vào bất kỳ vị trí nào trong ô trong hàng đó) và nhấp vào nút Row Propoties.

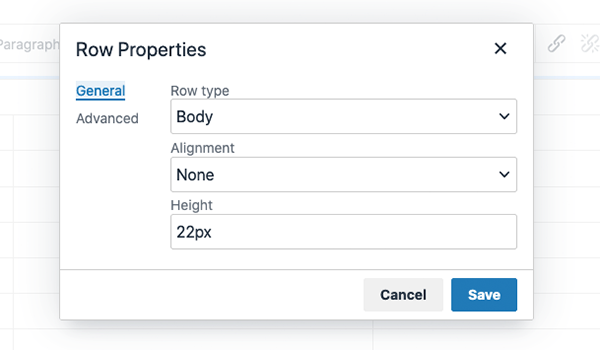
Thao tác này sẽ hiển thị cửa sổ Thuộc tính Row.

Row type
Phần Row type sẽ giúp bạn định dạng hàng ngang bạn chọn sẽ là thuộc phần tiêu đề bảng,nội dung bảng hay phần chân trang bảng.
Alignment
Phần Alignment đặt căn chỉnh vị trí nội dung trong hàng.
Height
Phần Height cho phép bạn chỉ định chiều cao pixel cụ thể của hàng. Bạn nên để trống trường này trừ khi bạn có lý do để chỉ định chiều cao hàng đó.
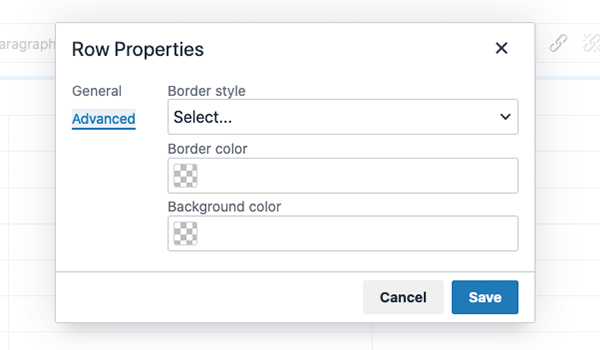
Advanced Tab
Trong tab Advanced, bạn có thể chỉ định các kiểu tùy chỉnh cho hàng như kiểu border và background.

Border style
Border style sẽ giúp bạn điều chỉnh kiểu border như đường viền liền (Mặc định), đường viền đứt, đường viền chấm….
Border color
Bạn có thể chỉ định một mã màu hex cụ thể để sử dụng cho border Table. Hoặc bạn có thể nhấp vào hộp màu xám để chọn màu.
Background color
Bạn có thể chỉ định một mã màu hex cụ thể để sử dụng cho background Table. Hoặc bạn có thể nhấp vào hộp màu xám để chọn màu.
Lưu ý: Phương pháp tốt nhất vẫn là thiết kế cho các Row trong CSS của website bạn thay vì định thiết kế từng Row trong 1 Table.
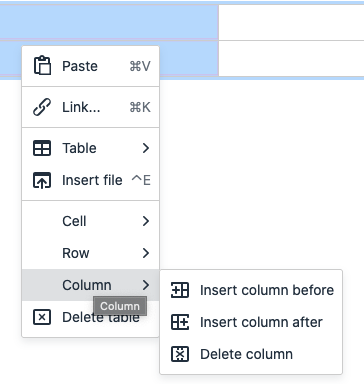
Cột (Column)
Để làm việc với các cột dọc, trong menu Table, di chuột xuống mục Column.

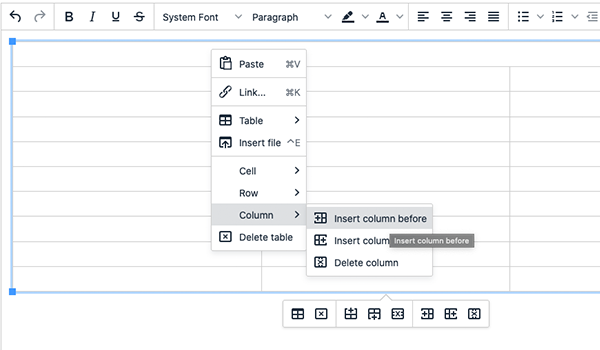
Inset column before
Để chèn một cột trước một cột, hãy chọn cột bạn muốn thêm vào và nhấn nút Inset column before.

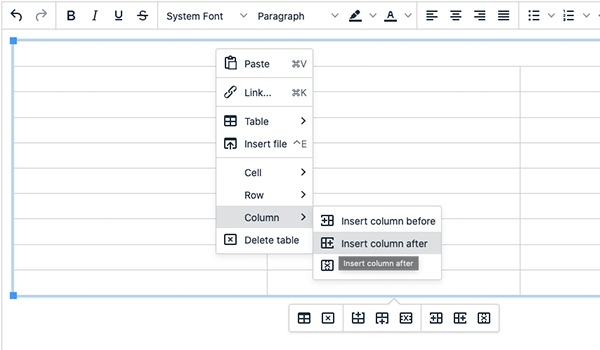
Inset column after
Để chèn một cột sau một cột, hãy chọn cột bạn muốn thêm vào và nhấn nút Inset column after.

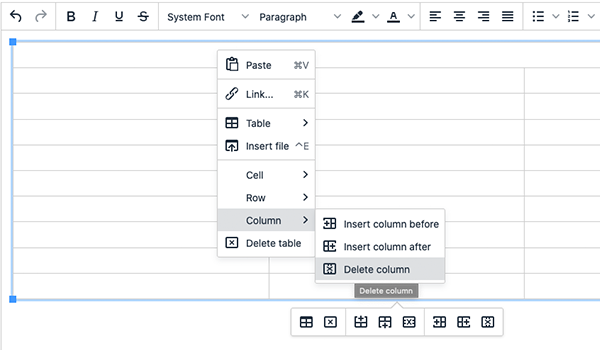
Xoá cột (Delete column)
Để xóa một cột, hãy chọn cột bạn muốn xóa và nhấn nút Delete column.

Chúc các bạn thành công!