Trong bài viết dưới đây, BizMaC sẽ hướng dẫn bạn cách thêm và điều chỉnh Hình ảnh trong Editor để có thể giúp website đầy hình ảnh đẹp.
Thêm Hình Ảnh
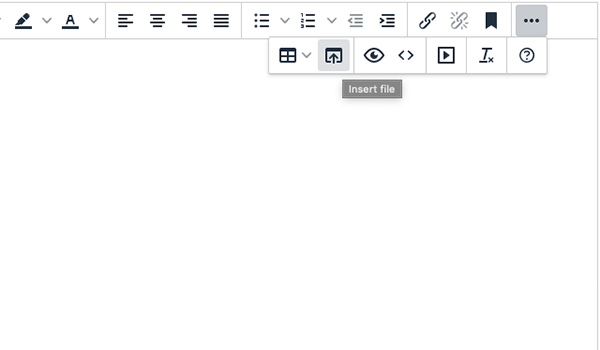
Để chèn hình ảnh vào Editor, hãy đặt con trỏ vào nơi bạn muốn đặt hình ảnh và chọn Insert File ở thanh công cụ.

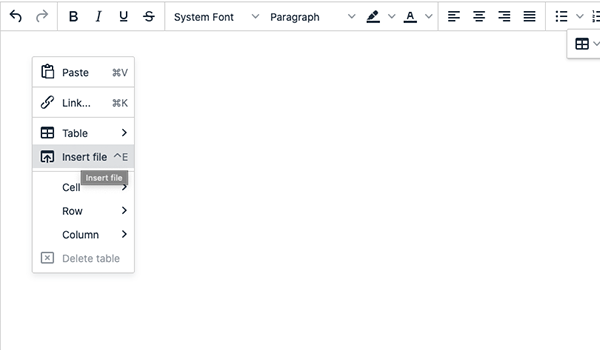
hoặc bạn có thể nhấp chuột phải để hiện menu và chọn Insert File.

Từ cửa sổ File Manager, bạn có thể chọn một hình ảnh đã được tải lên trang web của mình hoặc bạn có thể tải lên một hình ảnh mới.

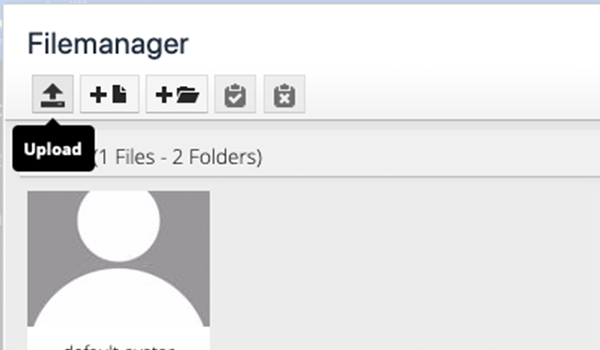
Để tải hình ảnh lên, hãy nhấp vào nút Upload ở phía trên bên trái của File Manager

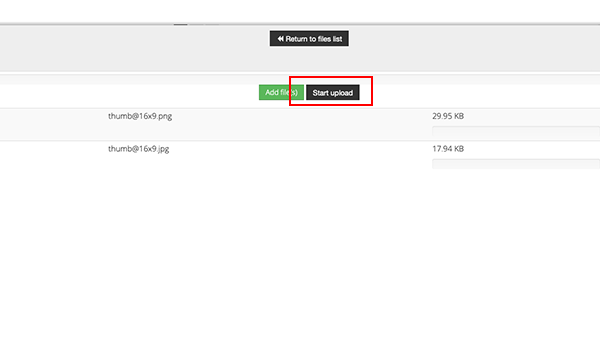
Phần Upload có hai nút – Add file(s) và Start Upload.
Bấm vào Add file(s) để chọn một hoặc nhiều tệp để tải lên database
Sau khi bạn chọn các tập tin để tải lên, hãy nhấp vào nút Start Upload.

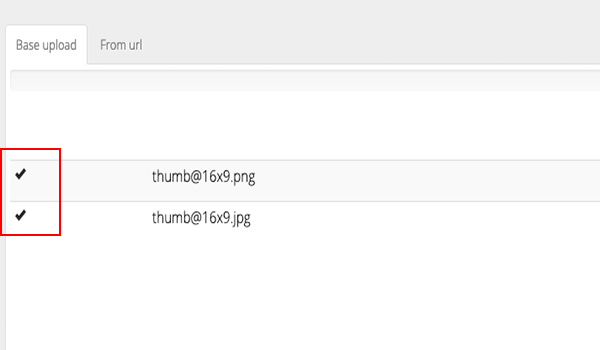
Sau khi hình ảnh của bạn được tải lên, nếu có dấu như hình duới thì bạn đã tải hình ảnh thành công

Chỉnh sửa hình ảnh
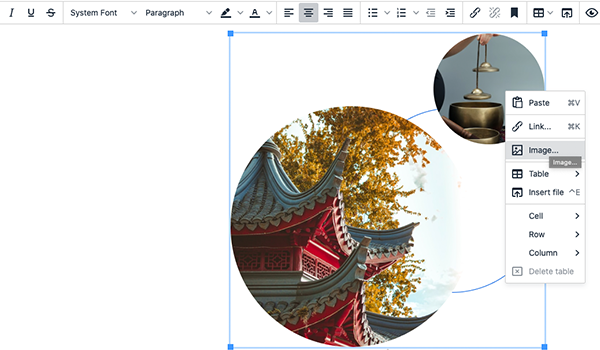
Để chỉnh sửa hình ảnh, trước tiên hãy nhấp vào hình ảnh và sau đó nhấp vào nút Image.

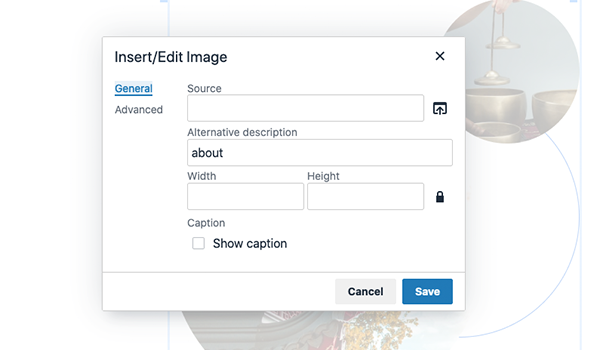
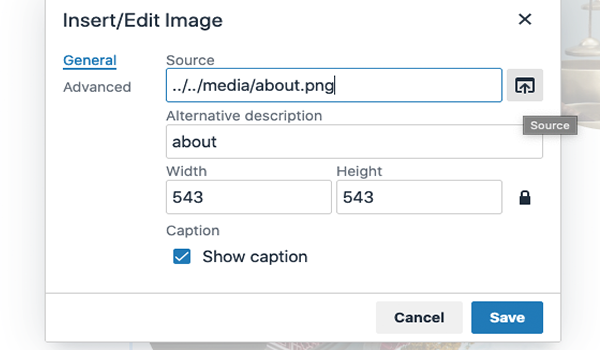
Sau khi bấm, cửa sổ chỉnh sửa ảnh sẽ hiện lện.

Thay đổi hình ảnh
Bạn có thể nhấp vào biểu tượng Browser ở phần Source để chọn hình ảnh khác nếu muốn.

Hãy làm theo các bước ở trên để chọn hoặc tải lên một hình ảnh khác.
Kích thước hình ảnh

Width
Width cho phép bạn chỉ định chiều rộng của hình ảnh. Giải pháp tốt nhất là 100%.
Height
Height cho phép bạn chỉ định chiều cao của hình ảnh. Cách tốt nhất là để trống phần này và để chiều dài màn hình quyết định chiều cao cuả hình ảnh.
Điều quan trọng cần lưu ý là việc thay đổi các giá trị này chỉ thay đổi kích thước hiển thị của hình ảnh. Chúng không thay đổi kích thước thực tế của hình ảnh. Điều này có nghĩa là nếu bạn có hình ảnh lớn hơn và thay đổi Kích thước thành kích thước nhỏ hơn, khách truy cập vào trang sẽ vẫn phải tải xuống hình ảnh lớn hơn đầy đủ. Thay vào đó, bạn nên cắt và thay đổi kích thước hình ảnh trước khi tải lên trang web của mình.
Bạn có thể không cần checkbox phần Locked Dimesion(icon ổ khoá) để tự động thay đổi chiều cao hoặc chiều rộng theo tỷ lệ khi giá trị khác được thay đổi.
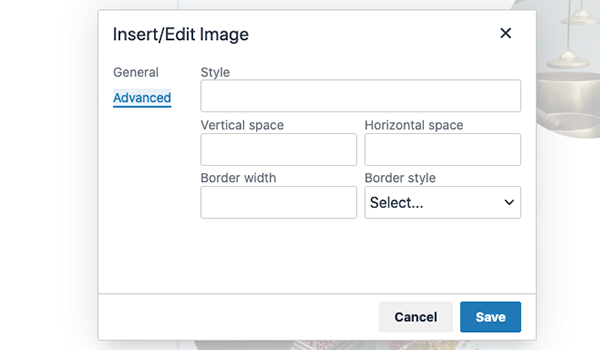
Advanced Tab
Trong tab Advanced, bạn có thể chỉ định các kiểu tùy chỉnh cho hình ảnh như các kiểu border và background.

Style
Phần này sẽ tự động thay đổi khi bạn nhập Vertical Space, Horizontal Space và Border Width nhưng bạn cũng có thể nhập CSS tùy chỉnh vào hộp này để thay đổi kiểu của hình ảnh theo cách thủ công.
Xem thêm: CSS Tutorial
Vertical Space
Phần Vertical Space sẽ xác định mức độ lề bạn muốn ở trên và dưới hình ảnh. Xác định bao nhiêu không gian bạn muốn và nhập nó vào Vertical Space. Nếu bạn chỉ nhập một số thì pixel sẽ được sử dụng làm đơn vị mặc định. Bạn có thể chỉ định đơn vị như “em”, “px” hoặc “rem” để sử dụng.
Horizontal Space
Phần Vertical Space sẽ xác định mức độ lề bạn muốn ở bên trái và phải hình ảnh. Xác định bao nhiêu không gian bạn muốn và nhập nó vào Vertical Space. Nếu bạn chỉ nhập một số thì pixel sẽ được sử dụng làm đơn vị mặc định. Bạn có thể chỉ định đơn vị như “em”, “px” hoặc “rem” để sử dụng.
Border width
Border width sẽ giúp bạn điều chỉnh chiều rộng của đường viền (Mặc định là 0px)
Border style
Border style sẽ giúp bạn điều chỉnh kiểu border như đường viền liền (Mặc định), đường viền đứt, đường viền chấm….